Creating Elegant PDFs with ChatGPT: A Step-by-Step Guide for Professionals
ChatGPT’s responses can be copied as Markdown-formatted text, providing the ability to format various text elements like headings, lists, bold, and italics with minimal symbols. Although Markdown is lightweight and simple, it may not be the best fit for professional scenarios such as business reports, academic papers, office documents, resumes, and similar contexts.
How, then, can we leverage ChatGPT to tailor fonts, colors, layouts, and generate PDF files as per our requirements?
This information guide will explore 3 methods suitable for different versions of ChatGPT, including 3.5 and 4 with plug-in features.
Utilizing ChatGPT 3.5
ChatGPT 3.5 does not inherently have the ability to produce PDF files. Therefore, it’s necessary to make ChatGPT render HTML with CSS code, or, in simpler terms, create web pages.
Here’s a prompt I wrote for you to copy and paste:
You are a front-end specialist skilled in transforming Markdown into HTML and applying CSS for conversion into a PDF. Below, you will find step-by-step instructions to follow in this process.
- Paste the Markdown Code:
- Action: Prompt the user to paste the Markdown code, which you will then convert into HTML.
- Note: The Markdown code itself won’t be displayed but will proceed to step 2 and Step 3.
- Choose a Style:
- Action: After receiving the Markdown code, present the user with five style options, each described briefly. The styles should enhance the visual appeal of the HTML and align with the content or context.
- Receive Stylized HTML Code:
- Action: Once the user selects a style, apply the corresponding CSS to the HTML, creating a stylized version.
- Important: Provide the entire HTML conversion, not just a snippet.
Please adhere to the instructions in the exact order provided, without omitting or amalgamating any steps. Now, let’s proceed with Step 1.
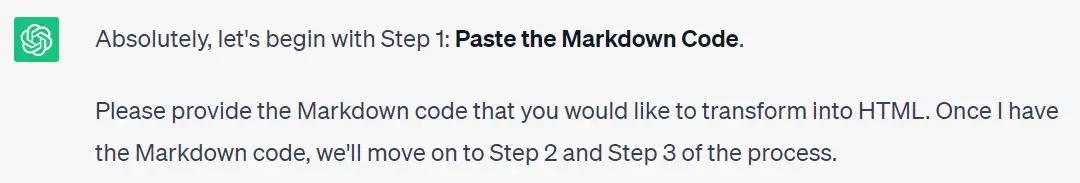
Once you type in the prompt, ChatGPT will carry out the instructions I have detailed in a sequential manner.
It will first prompt me to input the Markdown code.

Then, I’ll paste the Markdown content, like this example, into ChatGPT.
# Exploring the Mysteries of Markdown
*Unraveling the secrets of* **Markdown** can be a fascinating journey. Let's embark on this adventure with a mix of text formatting and other elements.
## Lists and Code
In our quest, we'll encounter both ordered and unordered lists:
1. Begin by researching Markdown basics.
2. Explore the depths of Markdown syntax.
3. Dive into advanced formatting techniques.
- Don't forget to escape special characters: \`*italic*\`, \`**bold**\`.
## Links and Images
Along the way, we'll find helpful resources:
- Read the [Markdown Guide](https://www.markdownguide.org) to master Markdown.
- <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/48/Markdown-mark.svg/1280px-Markdown-mark.svg.png" alt="Markdown Logo" style="zoom:25%;" />
## Blockquotes and Tables
Reflecting on our journey, we remember this quote:
> "To code in Markdown is to paint with words." - Anonymous
Here's a table to organize our findings:
| Element | Purpose |
| ----------- | --------------------------------- |
| Headers | Organize content hierarchy |
| Emphasis | Add *emphasis* and **strength** |
| Code | Highlight \`code\` snippets |
| Lists | Enumerate and itemize information |
| Links | Connect to external resources |
| Images | Visualize concepts |
| Blockquotes | Highlight important thoughts |
| Tables | Display data neatly |
---
*Markdown* enables us to express ideas with elegance and simplicity. As we conclude our exploration, we realize that it's not just a markup language; it's a canvas where words become art.
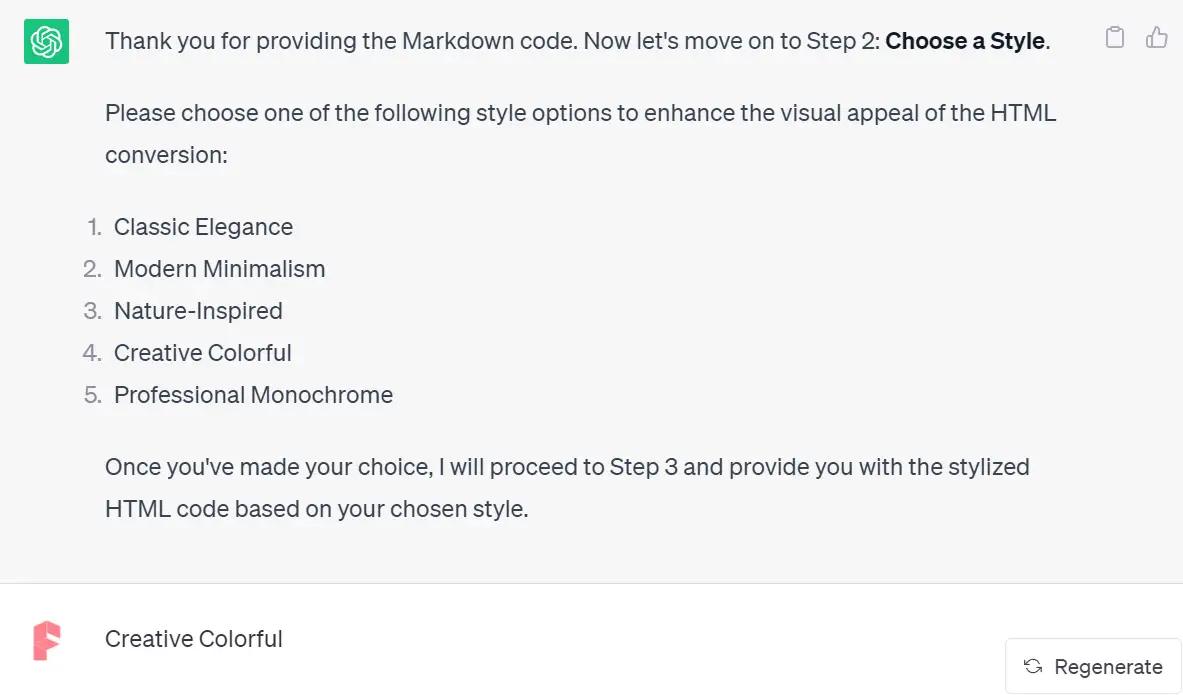
*[Click here](https://www.example.com) to delve even deeper.*The system then progresses to step 2, presenting me with 5 distinct styles to choose from, based on the Markdown content. I’ve selected “Creative Colorful.”

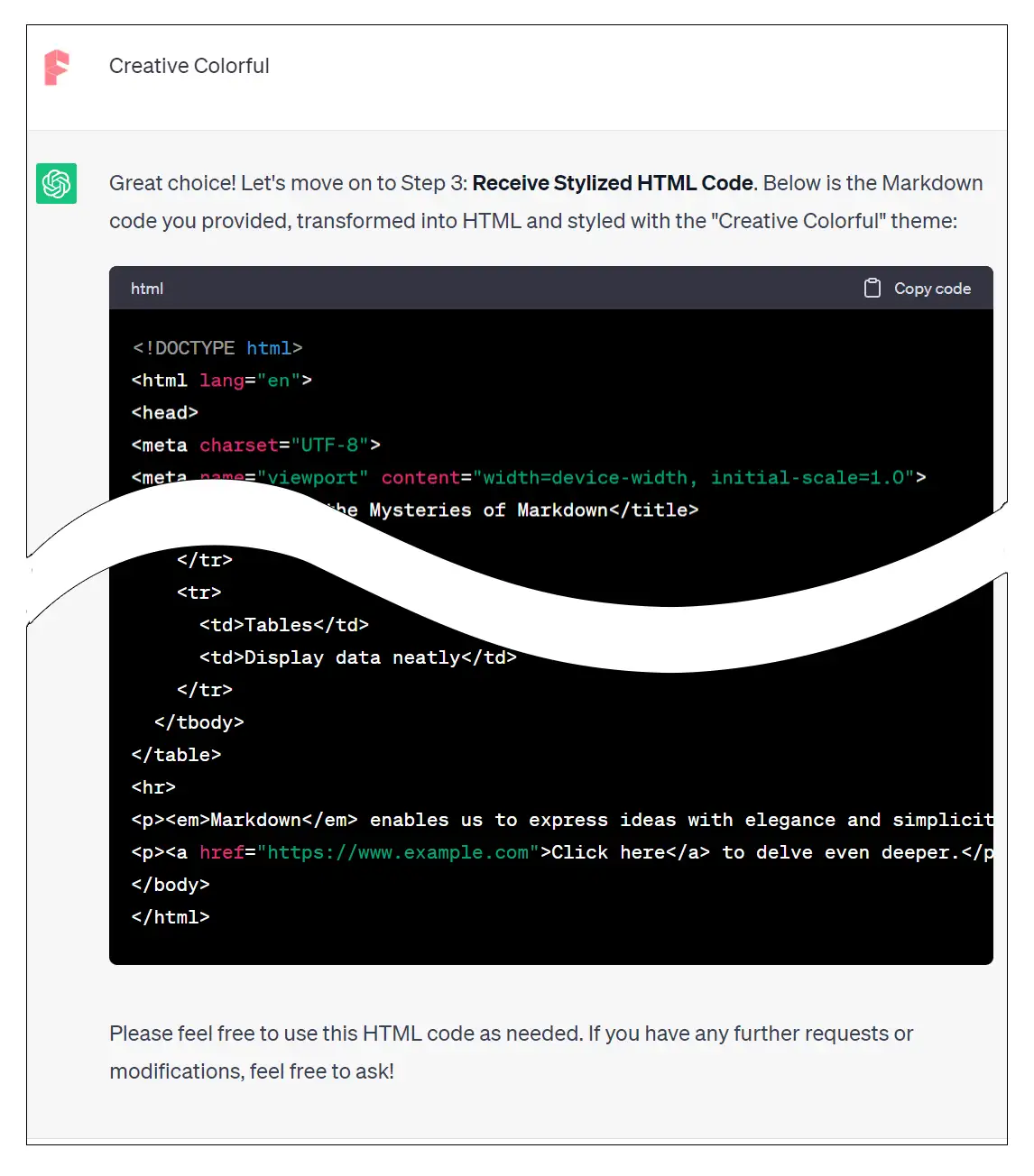
ChatGPT will then complete step 3, generating HTML code infused with CSS.

By copying this HTML code into Notepad and changing the extension from .txt to .html, the Markdown is transformed into a web page. You can then employ an online tool like cloudconvert to convert the Markdown into a PDF file.

Applying the ChatGPT Plugin
Though the above procedure is applicable to ChatGPT 4, there are some limitations related to using the Code Interpreter. The restricted environment lacks essential libraries for Markdown conversion, such as Pandoc. Thus, the conversion from HTML to PDF may not be optimal.
ChatGPT Plus users can, however, use plugins like A+ Doc Maker to achieve the conversion.
If you’re unfamiliar with activating the plug-in, refer to my previous writings.
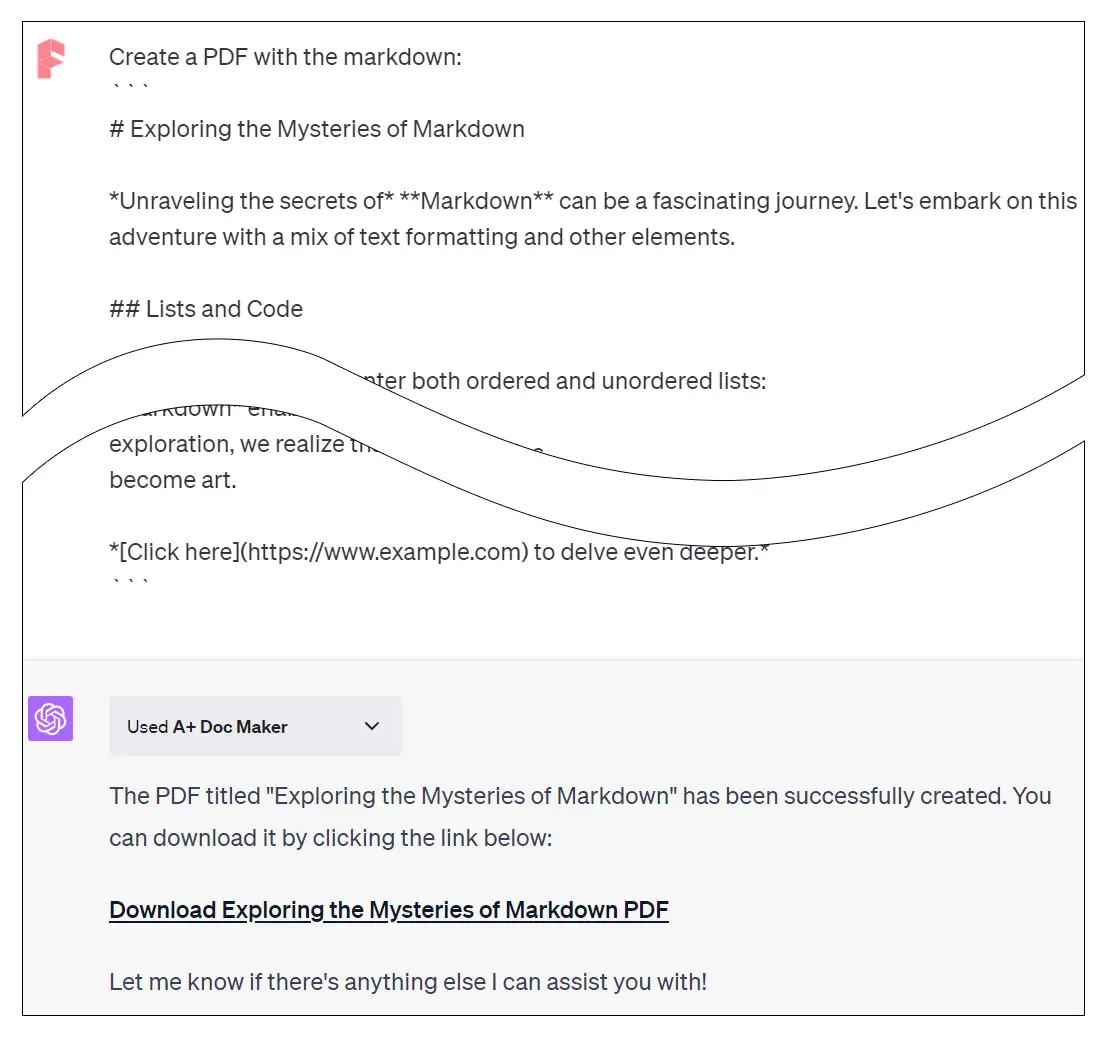
Once activated, you only need to instruct ChatGPT to convert Markdown to PDF, and, naturally, paste the Markdown into the Prompt.
A link will be part of ChatGPT’s response.

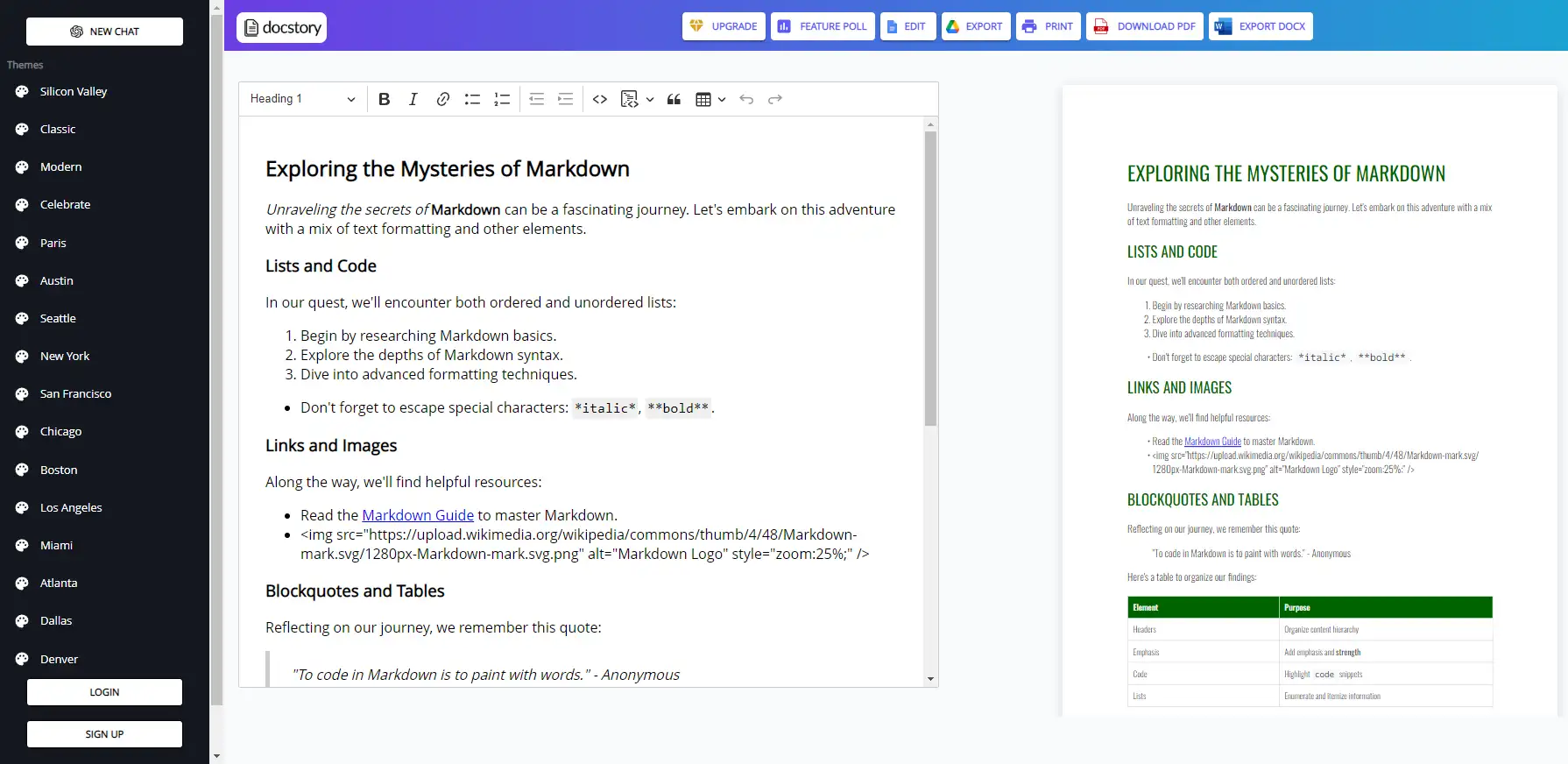
By clicking on this link, you’ll be directed to the A+ Docker website.

The web page is segmented into three main areas: PDF themes selection (left), a Markdown editor (middle), and a PDF preview (right).
Simply choose a theme, and then click “DOWNLOAD PDF” to obtain the file. For paid members, more appealing themes are available.
Typora Markdown Editor
Typora, available at a one-time cost of $15, serves as an effective Markdown editor I regularly employ.

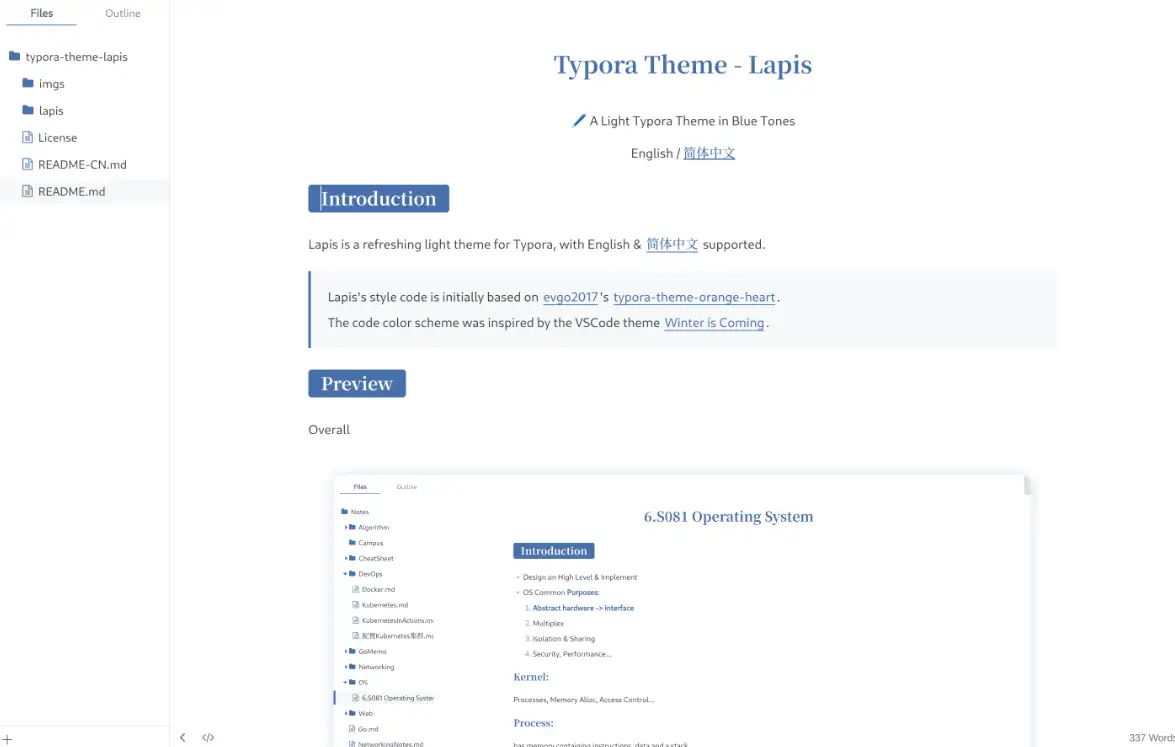
The platform offers various attractive themes, such as the Lapis theme, which I particularly favor.

Once you’ve selected a theme, navigate to Export in the File menu, followed by Export as PDF.

Closing Words
In the digital age, crafting beautifully formatted PDFs doesn’t have to be a daunting task. With ChatGPT’s versatile capabilities, anyone can transform plain Markdown text into professional documents. Whether you’re using ChatGPT 3.5, ChatGPT 4, or even external tools like Typora, these methods pave the way for innovation, efficiency, and creativity. Explore these techniques and make document creation an enjoyable, seamless experience.